티스토리 뷰
Asynchronous
setState()는 비동기 (asynchronous)로 작동한다.
그 말은 즉슨 setState로 변경한 state값은 즉시 적용되지 않는다는 뜻이다.
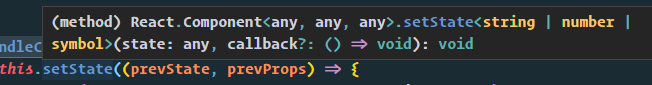
vscode에서 마우스 커서를 올려보면 다음과 같이 callback이 있음을 알 수 있다.

예시를 위해 버튼을 누르면 카운트를 1씩 증가시키는 코드를 작성해보면 다음과 같다.
// index.js
ReactDOM.render(
<React.StrictMode>
<App increment={1} />
</React.StrictMode>,
document.getElementById('root')
);
// App.js
class App extends Component {
constructor(props) {
super(props);
this.state = {
count: 30 + this.props.increment,
};
}
handleClick = () => {
this.setState((prevState, prevProps) => {
return { count: prevState.count + prevProps.increment }
},
() => console.log("callback", this.state.count))
console.log("out of setState", this.state.count);
}
render() {
return (
<div className="App">
<button onClick={this.handleClick}>Update State</button>
<p>{this.state.count}</p>
</div>
);
}
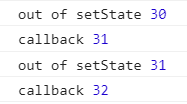
}console에 각각 "callback", "out of setState"로 출력해보았다.


Update State 버튼을 눌러보면 눈에는 바로 카운트가 증가된 것 처럼 보인다.
하지만 console을 보면 callback 안에 있는 부분은 바로 변경된 값이 적용되지만, 밖의 부분은 1씩 느리다.
prevState, prevProps
말 그대로 이전 상태, 이전 props를 나타낸다.
setState에서 이 변수를 쓴다면 위의 예시 코드처럼 handleClick 안에서 this.state는 prevState로, this.props는 prevProps로 대체하여 쓸 수 있다.
'Web > React' 카테고리의 다른 글
| React에서 Form Validation을 해보자 (ft. Custom Hook) (0) | 2021.11.18 |
|---|---|
| React Class Method와 Arrow Function (0) | 2021.04.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- CustomHook
- 문자열
- 정규식
- matches
- 다익스트라
- dfs
- 그래프
- 벨만포드
- 백트래킹
- 브루트포스
- java
- vue.js
- web
- BigInteger
- form
- 프로그래머스
- 삼성역테기출
- BFS
- 백준
- regex
- dp
- swea
- 우선순위큐
- 시뮬레이션
- 구현
- REACT
- 알고리즘
- 해시
- Validation
- 이분탐색
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
